8. Events
Sometimes you might want to create an area where a block can be added, depending on some external settings. A good example is
a Comment mechanism. You might want to create a CommentBundle to render a comment thread on different pages. The comment area can use Disqus or your own solution.
As part of a full stack solution, you don’t know which solution is going to be used. However, you know where the comment area will be located.
The Event mechanism implemented in the SonataBlockBundle tries to address this situation, and to provide a clean syntax:
{# post.twig.html #}
<h1>{{ post.title }}</h1>
<div> {{ post.message }} </div>
{{ sonata_block_render_event('blog.comment', { 'target': post }) }}
The Twig helper will dispatch a BlockEvent object where services can add BlockInterface. Once the event is processed, the helper will render the available blocks.
If there is no block, then the helper will return an empty string.
8.1. Implementation
You can register a service to listen to the service blog.comment. The actual name for the EventDispatcher must be prefixed by sonata.block.event.
So, the current the name will be sonata.block.event.blog.comment.
# config/services.yaml
services:
disqus.comment:
class: Sonata\CommentBundle\Event\Disqus"
tags:
- { name: kernel.event_listener, event: sonata.block.event.blog.comment, method: onBlock }
The event listener must push one or some BlockInterface instances into BlockEvent passed in so the rendering workflow will work properly:
use Sonata\BlockBundle\Model\Block;
class Disqus
{
public function onBlock(BlockEvent $event)
{
$block = new Block();
$block->setId(uniqid('', true)); // set a fake id
$block->setSettings($event->getSettings());
$block->setType('sonata.comment.block.discus');
$event->addBlock($block);
}
}
And that’s it! Of course, this example supposes that you have a BlockServiceInterface, which can handle the type sonata.comment.block.discus.
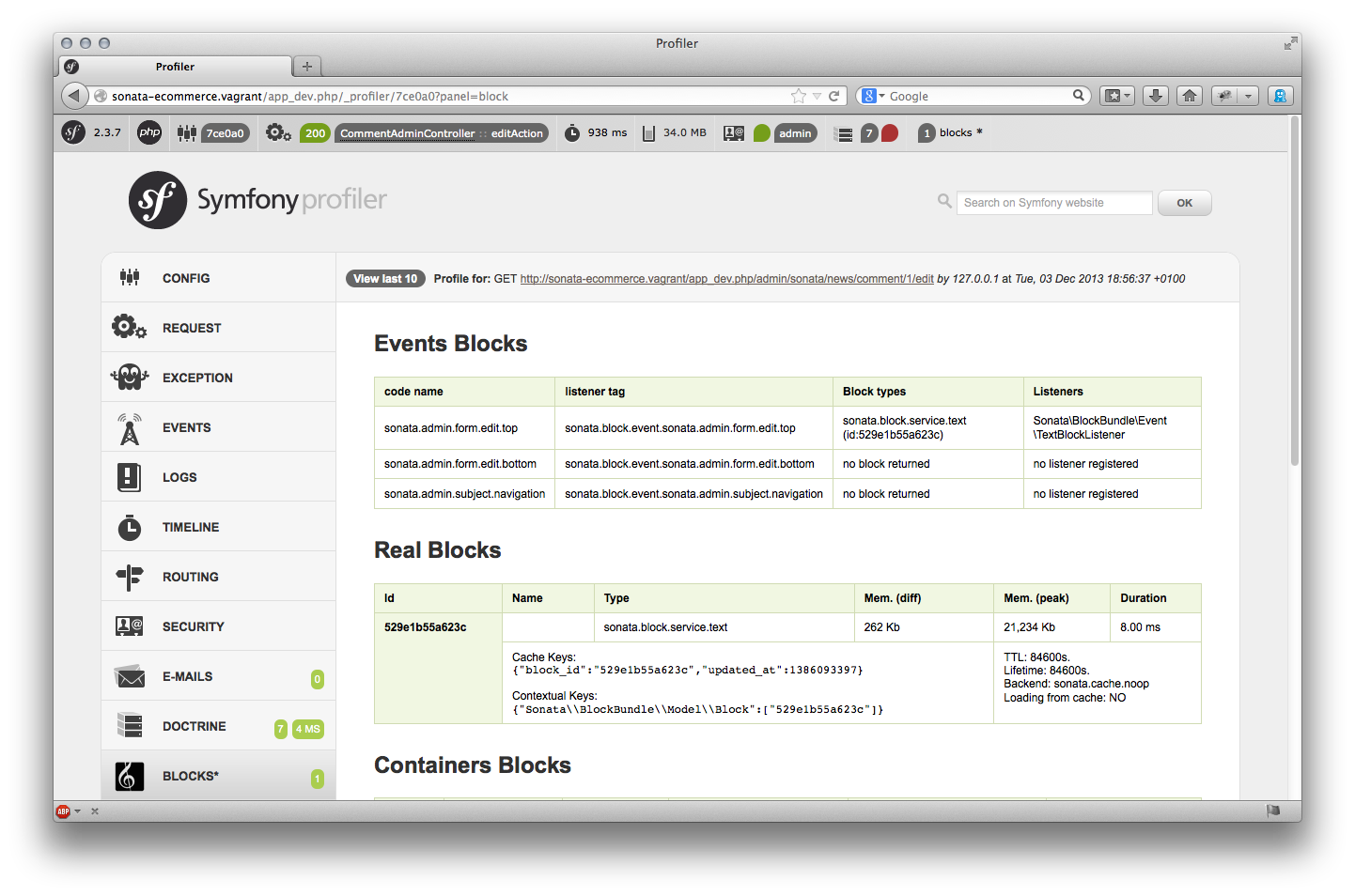
8.2. Profiler Information
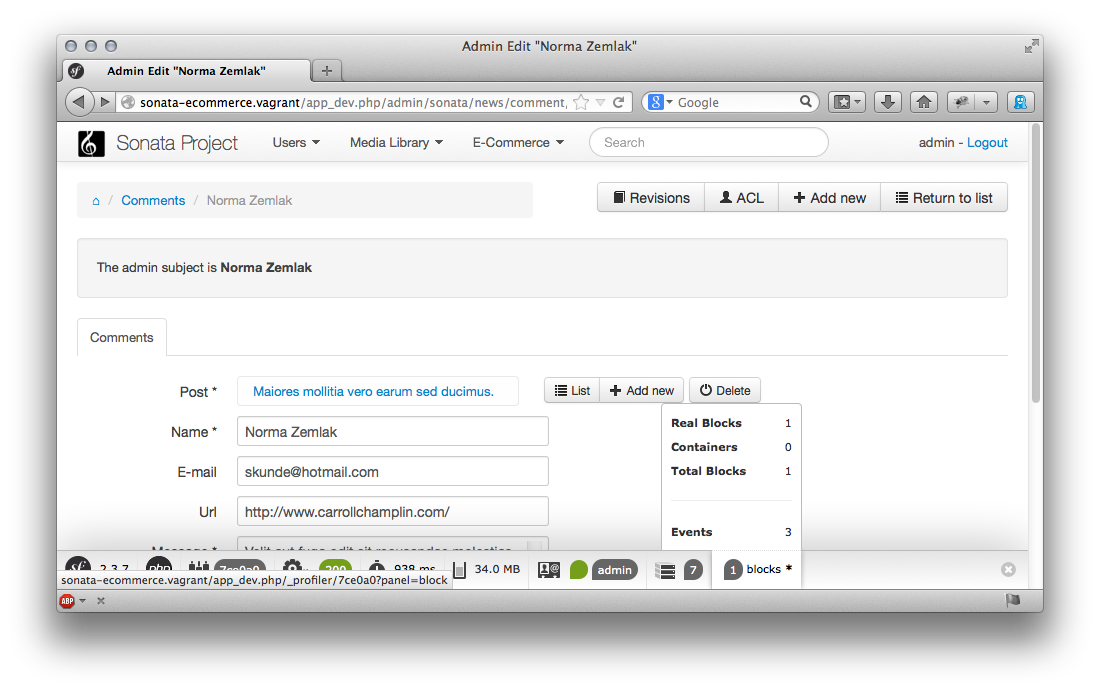
If an event is available in the current page, a * will appear next to the blocks label in the profiler toolbar.
In the following schema, you have 3 events and 1 generated block:

You can retrieve event’s name in the block panel. The panel includes the event’s name and the different listeners available and the generated blocks (if any).